728x90
yarn node 설치 되어 있을 경우
명령어
yarn create nuxt-app [프로젝트이름]

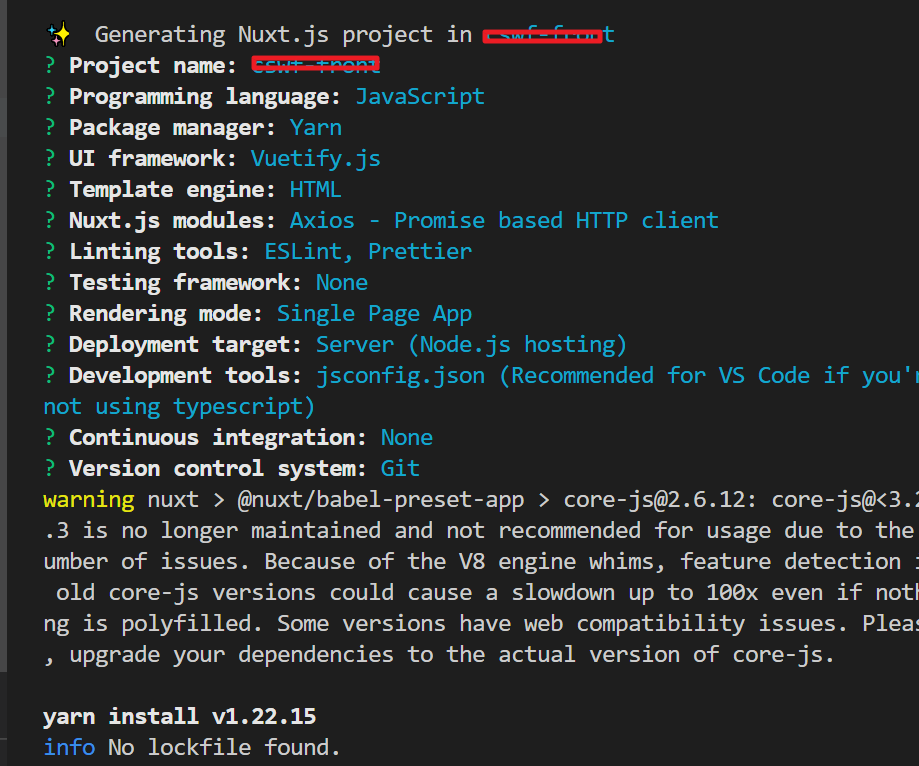
이후 프로젝트에 맞게 선택 해 줌

이번에 선택한 부분은 아래와 같음
javascript
yarn
vuetify.js ==> ui
axios ==> 서버통신 스페이스바로 선택
ESLint, Prettier 스페이스바로 선택
None
Universal
배포대상 Server(Node.js hosting)
jsconfig.json
None ==> git 허브 자동으로 반영 할것인지
Git
설치 하는데 조금 시간 소요 됨
설치 후 명령어
cd [프로젝트이름]
yarn dev

package.json 파일을 열어 보면 세팅된 정보들을 확인 할수 있다.
localhost:3000 으로 웹페이지를 열어 보면 초기 세팅은 완료
yarn add @nuxtjs/axios 추가설치
yarn add sass
yarn add sass-loader
<style scoped lang="scss">
스타일에 선언 해두면 scss 를 바로 사용 할 수 있다.
yarn global add @vue/cli
오류시 npm 캐쉬 클린 명령어
npm cache clean --force
yarn add dotenv
env 환경변수 파일 설정 관련
yarn add cross-env
728x90
'VUE' 카테고리의 다른 글
| git pull 안될때 강제로 최신버전으로 fetch (0) | 2022.11.23 |
|---|---|
| git .gitignore 무시파일 적용 안될때 캐시 지우기 (0) | 2022.11.23 |
| vite 실행해 보기 vue (0) | 2022.10.26 |
| classname 포함여부 contains classList.contains (0) | 2022.10.13 |
| 오늘 날짜 script react date 함수 / 날짜 포맷 (0) | 2022.09.15 |